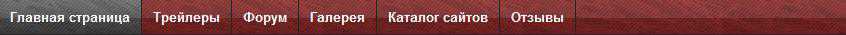
Красивое горизонтальное меню для юкоз сайтов.
Код вставляев в верх сайта или влюбое другое:
Code
<noindex><style type="text/css">.solidblockmenu{
margin: 0;
padding: 0;
float: left;
font: bold 13px Arial;
width: 100%;
border: 1px solid #252525;
border-width: 1px 0;
background: black url(http://www.kinogid.pp.ua/new_design/menu_1.jpg) center repeat-x;
}
.solidblockmenu li{
display: inline;
}
.solidblockmenu li a{
float: left;
color: white;
padding: 9px 11px;
text-decoration: none;
border-right: 1px solid #252525;
}
.solidblockmenu li a:visited{
color: white;
}
.solidblockmenu li a:hover, .solidblockmenu li .current{
color: white;
background: transparent url(http://www.kinogid.pp.ua/new_design/menu_2.jpg) center center repeat-x;
}
</style>
<!--[if IE]>
<style type="text/css">
p.iepara{ /*Conditional CSS- For IE (inc IE7), create 1em spacing between menu and paragraph that follows*/
padding-top: 1em;
}
</style>
<![endif]-->
<ul class="solidblockmenu"><li><a href="http://www.kinogid.pp.ua/" class="current">Главная
страница</a></li><li><a href="http://www.kinogid.pp.ua/news/1-0-29">Трейлеры</a></li><li><a href="http://www.kinogid.pp.ua/forum">Форум</a></li><li><a href="http://www.kinogid.pp.ua/photo">Галерея</a></li><li><a href="http://www.kinogid.pp.ua/dir">Каталог сайтов</a></li><li><a href="http://www.kinogid.pp.ua/gb">Отзывы</a></li></ul>
<br style="clear: left;"><!--/U1AHEADER1Z--></noindex>
margin: 0;
padding: 0;
float: left;
font: bold 13px Arial;
width: 100%;
border: 1px solid #252525;
border-width: 1px 0;
background: black url(http://www.kinogid.pp.ua/new_design/menu_1.jpg) center repeat-x;
}
.solidblockmenu li{
display: inline;
}
.solidblockmenu li a{
float: left;
color: white;
padding: 9px 11px;
text-decoration: none;
border-right: 1px solid #252525;
}
.solidblockmenu li a:visited{
color: white;
}
.solidblockmenu li a:hover, .solidblockmenu li .current{
color: white;
background: transparent url(http://www.kinogid.pp.ua/new_design/menu_2.jpg) center center repeat-x;
}
</style>
<!--[if IE]>
<style type="text/css">
p.iepara{ /*Conditional CSS- For IE (inc IE7), create 1em spacing between menu and paragraph that follows*/
padding-top: 1em;
}
</style>
<![endif]-->
<ul class="solidblockmenu"><li><a href="http://www.kinogid.pp.ua/" class="current">Главная
страница</a></li><li><a href="http://www.kinogid.pp.ua/news/1-0-29">Трейлеры</a></li><li><a href="http://www.kinogid.pp.ua/forum">Форум</a></li><li><a href="http://www.kinogid.pp.ua/photo">Галерея</a></li><li><a href="http://www.kinogid.pp.ua/dir">Каталог сайтов</a></li><li><a href="http://www.kinogid.pp.ua/gb">Отзывы</a></li></ul>
<br style="clear: left;"><!--/U1AHEADER1Z--></noindex>
Ваша оценка:
Другие новости |
Поделиться ссылкой
|
| Комментарии |
| Всего комментариев: 0 | |

 Главная
Главная На форум
На форум Сервисы
Сервисы 
 Генератор meta тегов
Генератор meta тегов FAQ
FAQ  Как установить шрифт
Как установить шрифт






 так что не получится "хоть сколько"
так что не получится "хоть сколько" 

