Установка:
1. В ПУ идем в "Управление дизайном" "Глобальные блоки" и
создаем новый глобальный блок,в шаблон которого вставляем следующий код:
Code
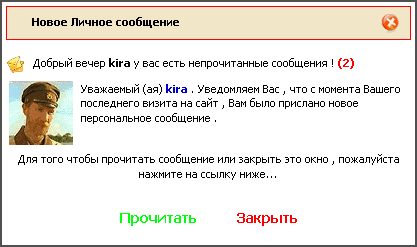
<br><br><div><!--PM POPUP START--> </div><div> </div><div> <style type="text/css">.cpmpopup {position:absolute;top:0px;left:0px;width:100%}div > div.cpmpopup {position:fixed;}</style> </div><div> <!--[if gte IE 5.5]><![if lt IE 8]><style type="text/css">div#upmpopup {width:expression(((ignoreMe=(document.documentElement.clientWidth?document.documentElement.clientWidth:document.body.clientWidth))<200?200: ignoreMe)+'px');position:absolute;top:expression((ignoreMe2=document.documentElement.scrollTop?document.documentElement.scrollTop:document.body.scrollTop)+'px');left:expression((ignoreMe=document.documentElement.scrollLeft?document.documentElement.scrollLeft:document.body.scrollLeft)+'px');}</style><![endif]><![endif]--> </div><div> <div id="ppmpopup"> </div><div> <div class="cpmpopup" id="upmpopup"> </div><div> <!--BODY PM START--> </div><div> <style type="text/css"> </div><div> #newpm { position:absolute; height:235px; width:405px; padding:4px; background-color:#ffffff; border:2px solid #505050; border-collapse: collapse; font-family:Tahoma,Arial,Sans-Serif; font-size:11px; line-height:135%; filter:progid:DXImageTransform.Microsoft.Shadow(color=#CACACA,direction=135,strength=4); } </div><div> #newpmheader { padding-left:25px; padding-right:10px; padding-top:7px; height:25px; color:#000000; background-color:#f2e8c9; border:1px solid #ff0000; font-family:Tahoma,Arial,Sans-Serif; font-size:11px; cursor:move; } </div><div> #newpm a{ background:transparent; color:#4191BA; text-decoration:none; } </div><div> #newpm a:hover{ background:transparent; color:#FF0000; text-decoration:underline; } </div><div> </style> </div><div> <div id="newpm" style="display:none;"> </div><div> <div id="newpmheader"> </div><div> <div style="float:right"><a href="javascript://" onclick="document.getElementById('newpm').style.display='none'; return false;"><img src="http://romale80.ucoz.ru/post/ps3.png" border="0"></a></div> </div><div> <div title="Новое Личное сообщение"><b>Новое Личное сообщение</b></div> </div><div> </div> <br> </div><div><br></div><div> </div><div> <!--/--><!--/--><img src="http://romale80.ucoz.ru/post/ps4.png" align="left" border=0><!--/--><!--/--> <SCRIPT LANGUAGE="JavaScript"> </div><div>currentTime = new Date(); </div><div>if (currentTime.getHours() >= 6 && currentTime.getHours() <= 11 ) </div><div>document.write("Доброе утро "); </div><div>if (currentTime.getHours() >= 12 && currentTime.getHours() <= 17 ) </div><div>document.write("Добрый день "); </div><div>if (currentTime.getHours() >= 18 && currentTime.getHours() <= 23) </div><div>document.write("Добрый вечер "); </div><div>if (currentTime.getHours() >= 0 && currentTime.getHours() <= 5) </div><div>document.write("Доброй ночи "); </div><div> </SCRIPT> <b>$USERNAME$</b> у вас есть непрочитанные сообщения ! <font color="#ff0000"><b>($UNREAD_PM$)</b></font> </div><div> </p> </div><div> </p> </div><div><div align="left"><img style="border: medium none ; padding-right: 5px; padding-bottom: 5px;" class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" align="left" border="1" hspace="3" vspace="0"><div align="justify"><img class="userAvatar" title="$USERNAME$" src="http://romale80.ucoz.ru/noavatar.gif.png" align="left" border="1" vspace="0" height="50" hspace="3"> </div><div><!--IF--> </div><div>Уважаемый (ая) <font color="#0000cd"><b> $USERNAME$ </b></font>. Уведомляем Вас , что с момента Вашего последнего визита на сайт , Вам было прислано новое персональное сообщение . </div><div><br><br> </div><div> </p> </div><div> <div align="center">Для того чтобы прочитать сообщение или закрыть это окно , пожалуйста нажмите на ссылку ниже...</div><br><br> </div><div> <div align="center"> <font style="font-size:14px;"><a href="javascript://" onClick="window.open('/index/14','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350') || alert('Отключите блокировку всплывающих окон!'); return false;"><font color="#00ff09"><b>Прочитать</b></font></a> </div><div> </div><div> <a href="javascript://" onclick="document.getElementById('newpm').style.display='none'"><font color="#ff0000"><b>Закрыть</b></font></a> </font> </div><div> </div> </div><div> </div><div> <!--BODY PM END--> </div><div> </div> </div><div> </div> </div><div> <!--SCRIPT PM START--> </div><div> <script type="text/javascript" src="http://romale80.ucoz.ru/post/pm.js"></script> </div><div> <script type="text/javascript">document.getElementById("ppmpopup").style.height=document.getElementById("upmpopup").offsetHeight+'px';</script> </div><div> <!--SCRIPT PM END--> </div><div> </div><div> <!--PM POPUP END--> </div><div>
2.После этого копируем код этого блока ($GLOBAL_LS$) и
Вставляем в самый низ перед /body
Или в шаблоны страниц сайта,На которых вы хотите видеть этот блок
Вот и все удачи
Ваша оценка:
Другие новости |
Поделиться ссылкой
|
| Комментарии |
| Всего комментариев: 0 | |

 Главная
Главная На форум
На форум Сервисы
Сервисы 
 Генератор meta тегов
Генератор meta тегов FAQ
FAQ  Как установить шрифт
Как установить шрифт






 так что не получится "хоть сколько"
так что не получится "хоть сколько" 

