Установка:
1. Создаём информер "Счётчик для пользователей"(все галочки) и называем его, как хотим.
2. В шаблон ставим:
Код
<tr>
<td class="what" align="left">Всего пользователей:</td>
<td class="info" align="left">$ALL_USERS$</td>
</tr>
<tr>
<td class="what" align="left">Администраторов:</td>
<td class="info" align="left">$GROUP_4$</td>
</tr>
<tr>
<td class="what" align="left">Модераторов:</td>
<td class="info" align="left">$GROUP_3$</td>
</tr>
<tr>
<td class="what" align="left">Журналистов:</td>
<td class="info" align="left">$GROUP_2$</td>
</tr>
<tr>
<td class="what" align="left">Пользователей:</td>
<td class="info" align="left">$GROUP_1$</td>
</tr>
<tr>
<td class="what" align="left">Зарегено сегодня:</td>
<td class="info" align="left">$TODAY$</td>
</tr>
<tr>
<td class="what" align="left">Зарег-но вчера:</td>
<td class="info" align="left">$YESTERDAY$</td>
</tr>
<tr>
<td class="what" align="left">Зарег-но за неделю:</td>
<td class="info" align="left">$7DAYS$</td>
</tr>
<tr>
<td class="what" align="left">Зарег-но за месяц:</td>
<td class="info" align="left">$30DAYS$</td>
</tr>
<td class="what" align="left">Всего пользователей:</td>
<td class="info" align="left">$ALL_USERS$</td>
</tr>
<tr>
<td class="what" align="left">Администраторов:</td>
<td class="info" align="left">$GROUP_4$</td>
</tr>
<tr>
<td class="what" align="left">Модераторов:</td>
<td class="info" align="left">$GROUP_3$</td>
</tr>
<tr>
<td class="what" align="left">Журналистов:</td>
<td class="info" align="left">$GROUP_2$</td>
</tr>
<tr>
<td class="what" align="left">Пользователей:</td>
<td class="info" align="left">$GROUP_1$</td>
</tr>
<tr>
<td class="what" align="left">Зарегено сегодня:</td>
<td class="info" align="left">$TODAY$</td>
</tr>
<tr>
<td class="what" align="left">Зарег-но вчера:</td>
<td class="info" align="left">$YESTERDAY$</td>
</tr>
<tr>
<td class="what" align="left">Зарег-но за неделю:</td>
<td class="info" align="left">$7DAYS$</td>
</tr>
<tr>
<td class="what" align="left">Зарег-но за месяц:</td>
<td class="info" align="left">$30DAYS$</td>
</tr>
3. Создаём информер "Счётчик для материалов"(все галочки) и называем как хотим.
4. В шаблон ставим:
Код
<tr>
<td class="what" align="left">Общее кол-во новостей:</td>
<td class="info" align="left">$NEWS$</td>
</tr>
<tr>
<td class="what" align="left">Общее кол-во каментов:</td>
<td class="info" align="left">$COMMENTS$</td>
</tr>
<tr>
<td class="what" align="left">Сообщений в чате:</td>
<td class="info" align="left">$GB$</td>
</tr>
<tr>
<td class="what" align="left">Сообщений на форуме:</td>
<td class="info" align="left">$FORUM_P$</td>
</tr>
<tr>
<td class="what" align="left">Тем на форуме:</td>
<td class="info" align="left">$FORUM_T$</td>
</tr>
<td class="what" align="left">Общее кол-во новостей:</td>
<td class="info" align="left">$NEWS$</td>
</tr>
<tr>
<td class="what" align="left">Общее кол-во каментов:</td>
<td class="info" align="left">$COMMENTS$</td>
</tr>
<tr>
<td class="what" align="left">Сообщений в чате:</td>
<td class="info" align="left">$GB$</td>
</tr>
<tr>
<td class="what" align="left">Сообщений на форуме:</td>
<td class="info" align="left">$FORUM_P$</td>
</tr>
<tr>
<td class="what" align="left">Тем на форуме:</td>
<td class="info" align="left">$FORUM_T$</td>
</tr>
5. Создаём новую страницу сайта.
6. Вставляем в неё:
Код
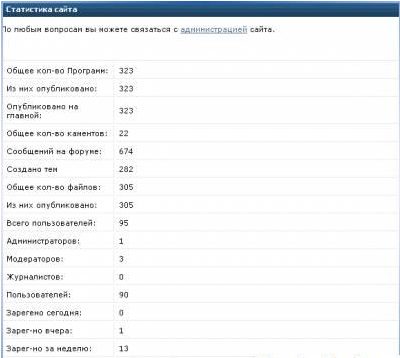
<div id="vs">Статистика сайта</div>
<br>
<font color="#090909">По любым вопросам вы можете связаться с <a href="/index/0-3">администрацией</a> сайта.</font>
<br><br><br>
<table class="stats">
$MYINF_(номер первого информера)$
$MYINF_(номер второго информера)$
</table>
<br>
<font color="#090909">По любым вопросам вы можете связаться с <a href="/index/0-3">администрацией</a> сайта.</font>
<br><br><br>
<table class="stats">
$MYINF_(номер первого информера)$
$MYINF_(номер второго информера)$
</table>
В CSS вставляем:
Код
#vs {background: url(../images/bg4.gif); height: 18px; _height: 23px; font: bold 11px Tahoma; color: #fff; padding: 5px 0px 0px 8px}
#vs2 {padding: 19px 12px 12px 12px; line-height: 14px;}
table.stats {border-left:1px solid #e9e9e9; border-top:1px solid #e9e9e9; border-right:1px solid #e9e9e9;}
td.what {width:150px; border-right:1px solid #e9e9e9; border-bottom:1px solid #e9e9e9; padding:5px;}
td.info {width:400px; border-bottom:1px solid #e9e9e9; padding:5px;}
Ваша оценка:
Другие новости |
Поделиться ссылкой
|
| Комментарии |
| Всего комментариев: 0 | |

 Главная
Главная На форум
На форум Сервисы
Сервисы 
 Генератор meta тегов
Генератор meta тегов FAQ
FAQ  Как установить шрифт
Как установить шрифт






 так что не получится "хоть сколько"
так что не получится "хоть сколько" 

