Другие новости |
Поделиться ссылкой
|
| Комментарии |
| Всего комментариев: 0 | |
В этом уроке я расскажу вам, как раскрасить полосу прокрутки на вашем сайте.
Вы наверняка уже не раз встречали такие сайты, где полоса прокрутки раскрашена под цвет всего сайта.

Такая полоса прокрутки делается очень просто.
Вставьте в css этот код:
body { scrollbar-face-color:#5997CA;
scrollbar-shadow-color: #ffffff;
scrollbar-highlight-color: #ffffff;
scrollbar-3dlight-color: #5997CA;
scrollbar-darkshadow-color: #5997CA;
scrollbar-track-color: #F6F6F6;
scrollbar-arrow-color: #F6F6F6; }
Теперь что означают эти параметры.
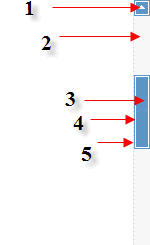
1. scrollbar-arrow-color - цвет стрелки.
2. scrollbar-track-color - цвет подложки.
3. scrollbar-face-color - цвет самой полосы.
4. scrollbar-shadow-color: #ffffff;
scrollbar-highlight-color: #ffffff; - цвет разделющей полосы.
5. scrollbar-3dlight-color: #5997CA; scrollbar-darkshadow-color: #5997CA; цвет внешних границ полосы.
Другие новости |
Поделиться ссылкой
|
| Комментарии |
| Всего комментариев: 0 | |