Теперь приступим к разбору полетов:
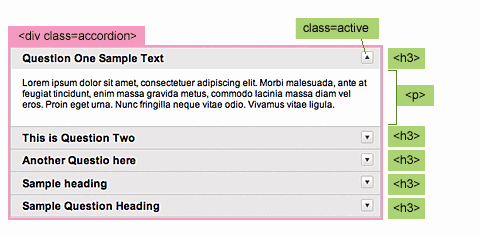
Первой строчкой мы добавляем класс “active” первому элементу
внутри (класс”active” отвечает за позиционирования фонового рисунка – иконки со стрелочкой). Во второй строчке мы прячем все не первые элементы внутри
.
Когда происходит клик по заголовку , для следующего в нём элемента
будет применен эффект slideToggle, затем для всех остальных элементов
будет применен эффект slideUp. Следующие действие изменяет класс заголовка на “active”, затем ищем все остальные заголовки
и убираем у них класс “active”
Code $(document).ready(function(){
$(".accordion h3:first").addClass("active");
$(".accordion p:not(:first)").hide();
$(".accordion h3").click(function(){
$(this).next("p").slideToggle("slow")
.siblings("p:visible").slideUp("slow");
$(this).toggleClass("active");
$(this).siblings("h3").removeClass("active");
});
});
DEMO
Ваша оценка:
элементы внутри
.
Когда происходит клик по заголовку и убираем у них класс “active”
Когда происходит клик по заголовку
, для следующего в нём элемента
будет применен эффект slideToggle, затем для всех остальных элементов
будет применен эффект slideUp. Следующие действие изменяет класс заголовка на “active”, затем ищем все остальные заголовки
и убираем у них класс “active”
Code $(document).ready(function(){
$(".accordion h3:first").addClass("active");
$(".accordion p:not(:first)").hide();
$(".accordion h3").click(function(){
$(this).next("p").slideToggle("slow")
.siblings("p:visible").slideUp("slow");
$(this).toggleClass("active");
$(this).siblings("h3").removeClass("active");
});
});
DEMO
Code
$(document).ready(function(){
$(".accordion h3:first").addClass("active");
$(".accordion p:not(:first)").hide();
$(".accordion h3").click(function(){
$(this).next("p").slideToggle("slow")
.siblings("p:visible").slideUp("slow");
$(this).toggleClass("active");
$(this).siblings("h3").removeClass("active");
});
});
$(".accordion h3:first").addClass("active");
$(".accordion p:not(:first)").hide();
$(".accordion h3").click(function(){
$(this).next("p").slideToggle("slow")
.siblings("p:visible").slideUp("slow");
$(this).toggleClass("active");
$(this).siblings("h3").removeClass("active");
});
});
Ваша оценка:
Другие новости |
Поделиться ссылкой
|
| Комментарии |
| Всего комментариев: 0 | |
Навигация
Друзья сайта:
Популярные файлы
Комментарии
У нас нашли:
Загрузка...
Статистика
Сейчас на сайте: 1
Гостей: 1
Пользователей: 0

 Главная
Главная На форум
На форум Сервисы
Сервисы 
 Генератор meta тегов
Генератор meta тегов FAQ
FAQ  Как установить шрифт
Как установить шрифт






 так что не получится "хоть сколько"
так что не получится "хоть сколько" 

