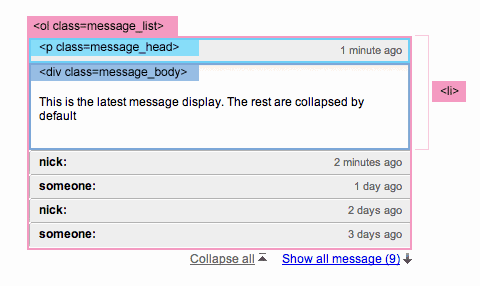
Ну а теперь чуть-чуть скомбинируем предыдущие примеры и создадим ряд складывающихся панелек (наподобие как в Gmail организован inbox).
скрываем все элементы
после первого.
скрываем все элементы после пятого
клик по
клик по – вызывает метод slideUp для всех
клик по – скрывает элемент, и отображает , так же вызывается метод slideDown для всех послепятого
клик по – скрывает элемент, и отображает , так же вызывается метод slideUp для всех после пятого
DEMO
Ваша оценка:
скрываем все элементы
клик по
– вызывает метод slideToggle для следующего элемента
клик по – вызывает метод slideUp для всех
клик по – скрывает элемент, и отображает , так же вызывается метод slideDown для всех
клик по – скрывает элемент, и отображает , так же вызывается метод slideUp для всех
Code
$(document).ready(function(){
//hide message_body after the first one
$(".message_list .message_body:gt(0)").hide();
//hide message li after the 5th
$(".message_list li:gt(4)").hide();
//toggle message_body
$(".message_head").click(function(){
$(this).next(".message_body").slideToggle(500)
return false;
});
//collapse all messages
$(".collpase_all_message").click(function(){
$(".message_body").slideUp(500)
return false;
});
//show all messages
$(".show_all_message").click(function(){
$(this).hide()
$(".show_recent_only").show()
$(".message_list li:gt(4)").slideDown()
return false;
});
//show recent messages only
$(".show_recent_only").click(function(){
$(this).hide()
$(".show_all_message").show()
$(".message_list li:gt(4)").slideUp()
return false;
});
});
//hide message_body after the first one
$(".message_list .message_body:gt(0)").hide();
//hide message li after the 5th
$(".message_list li:gt(4)").hide();
//toggle message_body
$(".message_head").click(function(){
$(this).next(".message_body").slideToggle(500)
return false;
});
//collapse all messages
$(".collpase_all_message").click(function(){
$(".message_body").slideUp(500)
return false;
});
//show all messages
$(".show_all_message").click(function(){
$(this).hide()
$(".show_recent_only").show()
$(".message_list li:gt(4)").slideDown()
return false;
});
//show recent messages only
$(".show_recent_only").click(function(){
$(this).hide()
$(".show_all_message").show()
$(".message_list li:gt(4)").slideUp()
return false;
});
});
DEMO
Ваша оценка:
Другие новости |
Поделиться ссылкой
|
| Комментарии |
| Всего комментариев: 0 | |
Навигация
Друзья сайта:
Популярные файлы
Комментарии
У нас нашли:
Загрузка...
Статистика
Сейчас на сайте: 1
Гостей: 1
Пользователей: 0

 Главная
Главная На форум
На форум Сервисы
Сервисы 
 Генератор meta тегов
Генератор meta тегов FAQ
FAQ  Как установить шрифт
Как установить шрифт






 так что не получится "хоть сколько"
так что не получится "хоть сколько" 

